- Home
- About Pixie
- Installing Pixie
- Using Pixie
- Tutorials
- Reference
Pixie's Script Dev Environment allows you to develop PxL scripts in your favorite editor while executing the scripts in the Live UI. Because the script is saved to your local file system, you can easily push the script to GitHub or other version control systems.
Pixie's Live UI will soon support script persistence, but at the moment, any scripts modified in the Live UI will be lost if you refresh or switch to a different script.
- Make sure you aren't running anything on
port 8000. To check if the port is already in use, use the following command. If no results are returned, thenport 8000is free.
lsof -i :8000 # check if anything is running on port 8000
- In the terminal, clone Pixie's GitHub repo.
git clone https://github.com/pixie-io/pixie.git
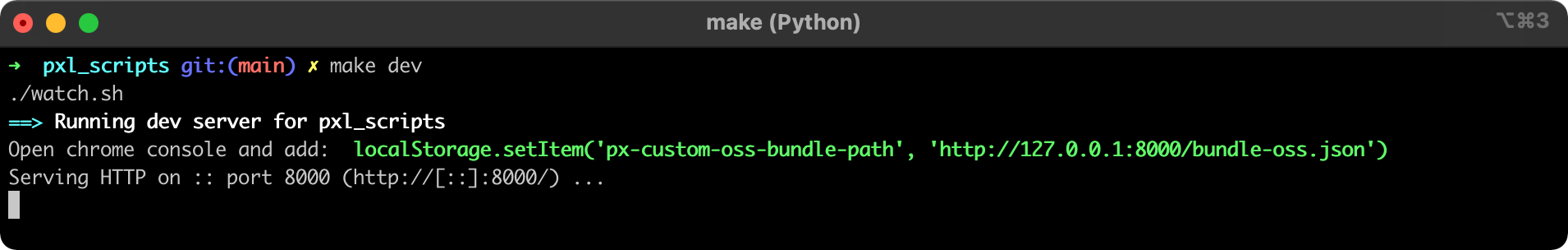
- Run
make devin thesrc/pxl_scriptsdirectory to start a local dev server. Leave this terminal tab running.
cd pixie/src/pxl_scriptsmake dev

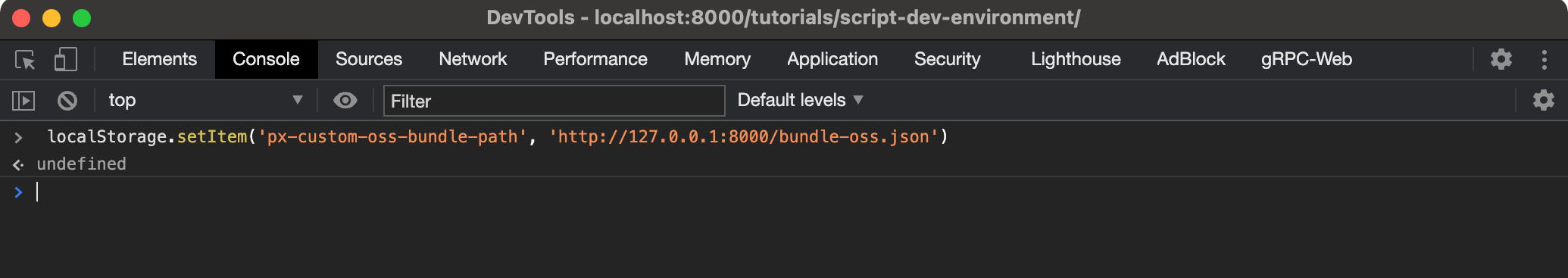
- Follow the instructions to copy and paste the following line in your browser's console. To open Chrome's DevTools Console use
Ctrl+Shift+J(Windows) orCmd+Option+J(Mac).
localStorage.setItem('px-custom-oss-bundle-path', 'http://127.0.0.1:8000/bundle-oss.json')

- (Soft) reload the Live UI webpage. A hard reload will clear the variable you just set.
- In a new tab, copy and rename one of the script folders in the
pxdirectory. Note that the new folder name cannot contain any spaces.
cd pixie/src/pxl_scriptscp -r px/http_data_filtered px/my_pxl_script
Modify the files in the script folder. Each script folder will have 2 or 3 files:
- Edit
script_name.pxlto change the output tables. - Edit
manifest.jsonto change the script description. - Edit optional
vis.jsonto change the charts and table visualizations.
- Edit
(Soft) reload the Live UI webpage to see your script appear as an option in the drop-down cluster menu. The script will appear under the foldername from step 1 (e.g.
my_pxl_script).Use your favorite editor to edit the
script_name.pxlandvis.jsonfiles. Make sure to soft reload the Live UI webpage to reflect any saved edits to the script.
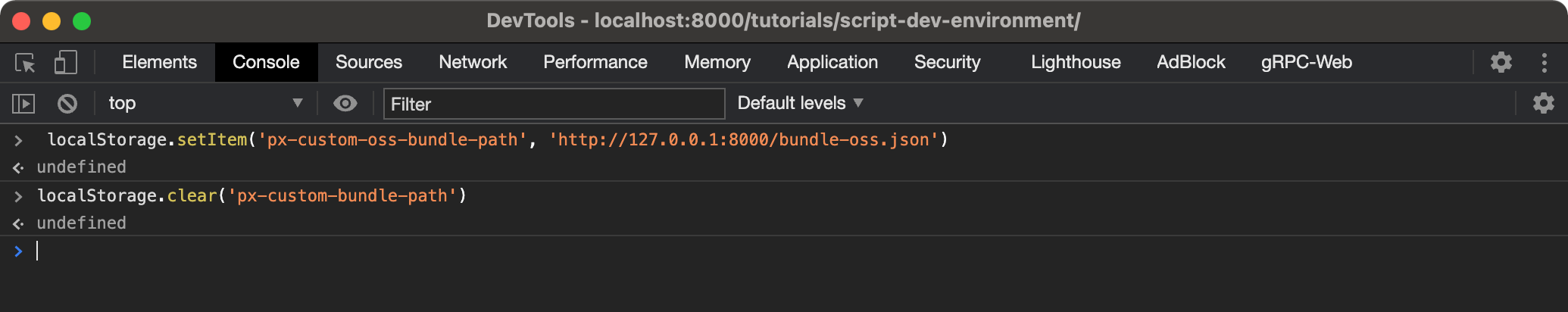
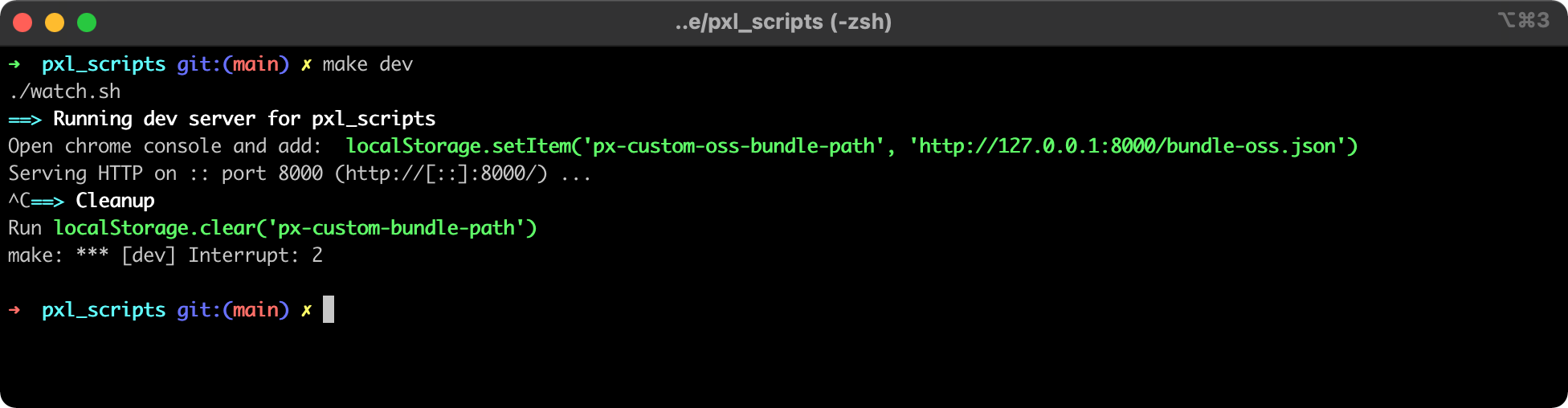
To return the Live UI to its normal state:
- Copy and paste the following line in your browser's console.
localStorage.clear('px-custom-bundle-path')

- In the first terminal tab, kill the dev server.

- Reload the Live UI webpage.
Over time, we hope that our script repository grows into a community driven knowledge base of tools to observe, debug, secure and manage applications.
File an issue with an explanation of what use case you are looking to address. This will help us make sure these community scripts are broadly applicable and useful.
Develop and test your script with the CLI or using the Live UI's script dev environment.
Once your script is ready, you can submit it for review by:
- Create a branch on your fork
- Commit your script folder(s) and push to origin
- Create a pull request with your original issue tagged
- Once accepted, it'll appear under the
px/namespace in Pixie for the entire Pixie community